Trendy w Web Designie zmieniają się z roku na rok. Niektóre pomysły są rozwijane dalej, inne odchodzą w niepamięć lub po prostu przestają być “modne”. W dzisiejszym wpisie oznaczonym numerkiem #1 przyjrzymy się trendom, które towarzyszą projektantom graficznym w mijającym roku 2015.
Projektowanie materiałowe
Chcąc połączyć klasyczne rozwiązania z innowacjami, Google ustanowił nowy trend projektowania materiałowego. Za jego pomocą projektanci mogą tworzyć interfejsy graficzne bardziej przyjazne dla odbiorcy.
Przez dobre dogranie odbicia światła, cieni i konsekwentnego ruchu obiektów, obraz na ekranie staje się bardziej realistyczny – uzyskuje się efekt realnych obiektów fizycznych, a nie pikseli.
Celem projektowania materiałowego są lepsze doświadczenia dla użytkowników telefonów oraz tabletów, choć trend ten prawdopodobnie już wkrótce na stałe zagości na ekranach desktopów oraz laptopów.

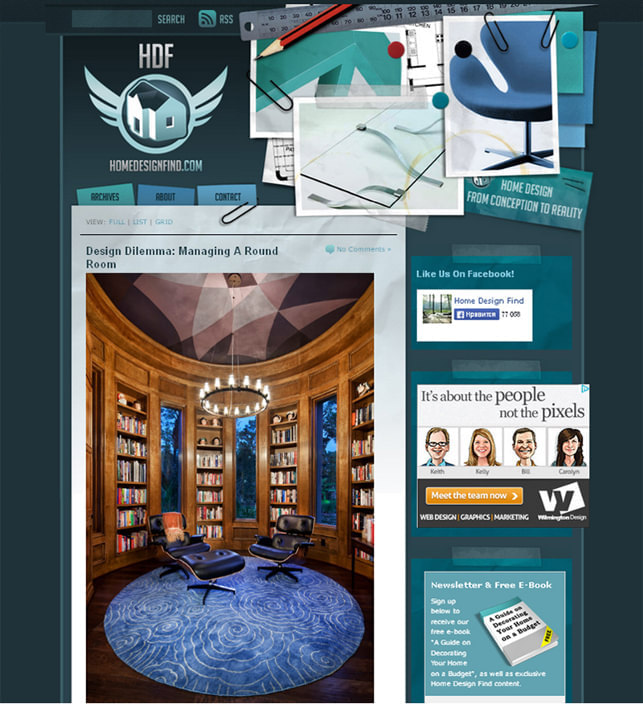
Monochromatyczne kolory
Minimalistyczne palety kolorów sprawiają, że treści są bardziej widoczne i miłe dla oka, dlatego w roku 2015 najczęściej stosowanymi paletami są palety monochromatyczne.
Duża ilość różnorodnych kolorów po pewnym czasie przeglądania witryny może przyprawiać o ból oczu lub po prostu sprawiać, że treści są nieczytelne, a strona chaotyczna. Dlatego projektanci zaczęli ograniczać się do jednego koloru i jego odcieni. Dzięki zastosowaniu palety monochromatycznej witryna jest zdecydowanie czytelniejsza oraz minimalistyczna (przy czym minimalizm w projektowaniu jest coraz powszechniejszy).


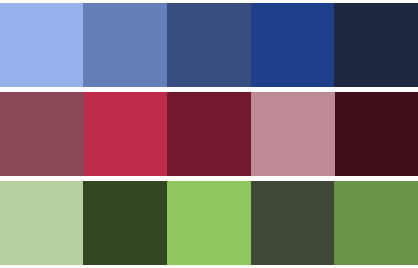
Mikrointerakcje
Strategia wezwania do działania (ang. Call to Action) może zagwarantować sukces w budowaniu bazy klientów. W celu dostosowania go do czołówki zasobów internetowych oraz zwiększenia interakcji i zainteresowania witryną, projektanci dali początek trendowi mikro interakcji.
Najprostszym przykładem tej techniki jest formularz rejestracji adresu e-mail, który wyświetla się w pop-upie, gdy użytkownik wchodzi na stronę lub jest umieszczony w widocznym miejscu w witrynie i zaprojektowany tak, aby zachęcić użytkownika do rejestracji czy subskrypcji.
Odpowiednio zaprojektowane mikrointerakcje, mogą okazać się bardziej skuteczne wobec nowych odwiedzających niż wobec stałych Klientów. Argumentem do ich stosowania jest niewątpliwie to, że zwiększają współczynnik konwersji.

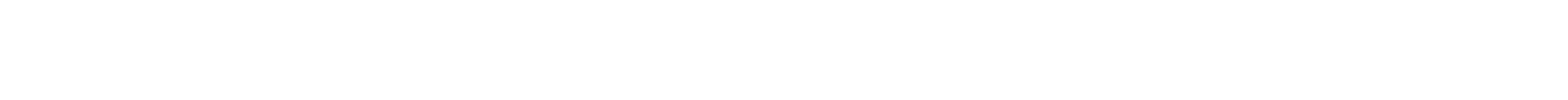
Hero Image
Przez dłuższy czas popularne na stronach internetowych były pokazy slajdów na górze strony tzw. Slidery – osobiście w dalszym ciągu jestem zwolennikiem pokazu slajdów, ale dobrze przemyślane zastosowanie Hero Image również przynosi pozytywny efekt.
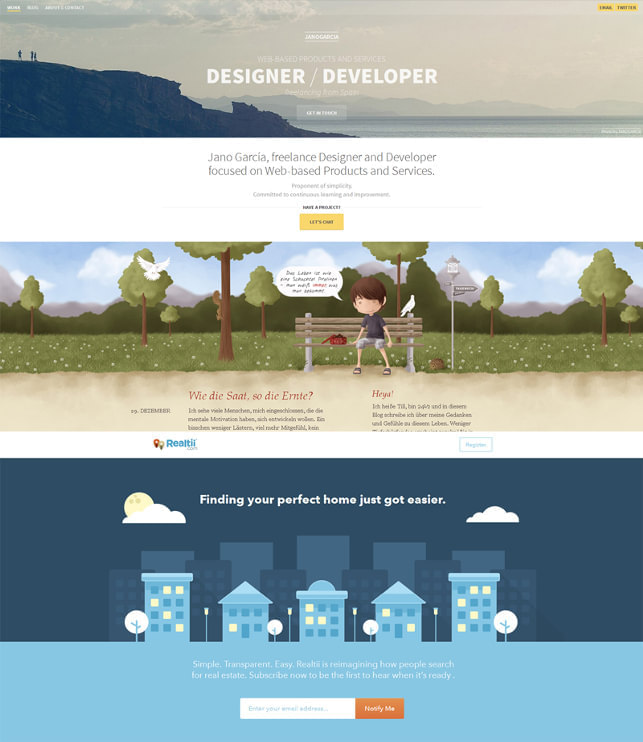
Hero Image to trend w projektowaniu polegający na użyciu dużego zdjęcia oraz minimalnej ilości treści w górnej części strony internetowej ew. ilustracji, która spełnia rolę tzw. “pierwszych pięciu sekund”. Sposób ten zmniejsza znacząco czas ładowania się strony, co jest bardzo istotne z perspektywy SEO i przyczynia się do wysokiej pozycji w rankingach SERP. Łącze wczytuje tylko jedną grafikę oraz zakodowany tekst, a nie jak w przypadku Sliderów: bibliotekę Java, skrypt oraz kilka grafik.
Hero Image to dobra alternatywa dla Slidera, a jednocześnie rozwiązanie bardziej przyjazne dla pozycjonowania.

Podsumowując, projektowanie w dalszym ciągu idzie w kierunku minimalizmu i środowiska przyjaznego dla użytkownika. Mimo że w dalszym ciągu znacznej części użytkowników odpowiada rozbudowana i różnorodna witryna, to myślę, że warto zapoznać się ze stronami opartymi na powyższych trendach i realizować je we własnych projektach tworząc przyjazne, funkcjonalne interfejsy.





 Identyfikacja wizualna
Identyfikacja wizualna Materiały do druku
Materiały do druku Wydruk materiałów
Wydruk materiałów Strony firmowe
Strony firmowe Sklepy internetowe
Sklepy internetowe Landing page
Landing page Newslettery i e-mail marketing
Newslettery i e-mail marketing Domeny i hosting
Domeny i hosting Audyt SEO
Audyt SEO Pozycjonowanie sklepów
Pozycjonowanie sklepów Pozycjonowanie lokalne
Pozycjonowanie lokalne Facebook
Facebook Facebook Ads
Facebook Ads Instagram
Instagram Instagram Ads
Instagram Ads LinkedIn
LinkedIn LinkedIn Ads
LinkedIn Ads YouTube
YouTube Google+
Google+ Twitter
Twitter Pinterest
Pinterest Sieć wyszukiwania
Sieć wyszukiwania Sieć reklamowa
Sieć reklamowa Kampanie wideo
Kampanie wideo Remarketing
Remarketing Artykuły sponsorowane
Artykuły sponsorowane Marketing szeptany
Marketing szeptany Copywriting
Copywriting Blog
Blog Treści eksperckie
Treści eksperckie Fotografia biznesowa
Fotografia biznesowa Filmy reklamowe
Filmy reklamowe Szkolenia Google AdWords
Szkolenia Google AdWords Szkolenia Facebook Ads
Szkolenia Facebook Ads Szkolenia Google Analytics
Szkolenia Google Analytics Szkolenia Content Marketing
Szkolenia Content Marketing Szkolenia Social Media
Szkolenia Social Media