Mimo że wybór frameworków CSS-owych jest całkiem spory, bo mamy do dyspozycji np. Bulmę, Milligrama, Semantica czy popularnego Bootstrapa, to od jakiegoś czasu większość dostępnych przeglądarek internetowych otrzymała już wsparcie dla CSS Grid Layoutu. To potężne narzędzie do tworzenia siatki, zapewniające kontrolę, w pełni responsywne, z wbudowanymi arkuszami stylów, którymi masa programistów posługuje się na co dzień. Z racji, że sam tematem zainteresowałem się całkiem niedawno, opiszę Wam kilka podstawowych rzeczy do nauki tego narzędzia.
Wszystko zaczyna się od kontenera
Kontener, czyli zdefiniowany przez nas obszar, w obrębie którego umieszczamy treść strony. To właśnie od tego elementu rozpoczynamy budowanie naszej siatki.
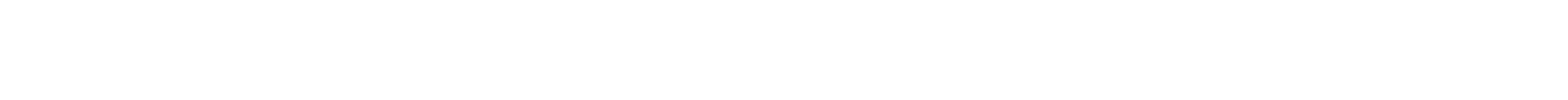
Spójrzmy zatem na poniższy kod:

Kod podstawowego kontenera.
Co zrobiliśmy? Zdefiniowaliśmy sobie kontener, a w nim zasygnalizowaliśmy stworzenie siatki za pomocą display: grid. Dodatkowo określiliśmy na ile kolumn ma być podzielona siatka za pomocą grid-template-columns oraz określiliśmy przerwę między komórkami za pomocą grid-gap.
display
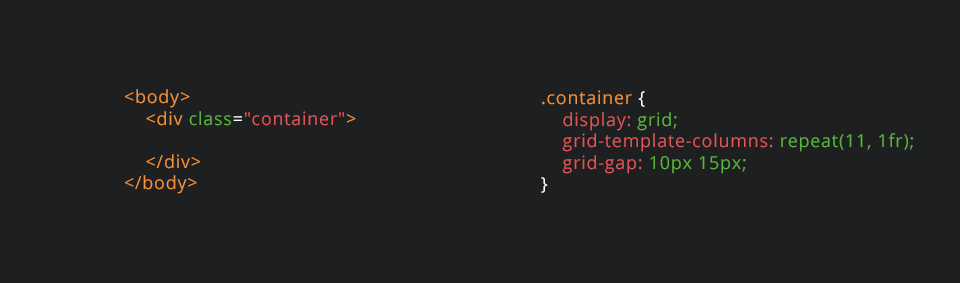
Dla podstawowej właściwości display, istnieją 3 rodzaje wartości:
display:grid – tworzy obszar siatki na całą szerokość ekranu / kontenera głównego.
display: inline-grid – tworzy obszar dla siatki na podstawie podanych przez nas wymiarów dla komórek / szerokości ekranu.
display: subgrid – pozwala stwarzać dodatkowe komórki w obrębie komórki-rodzica. Działa osadzony w divach, które posiadają własność grid lub inline-grid.

Sposób wyświetlania kontenera dla poszczególnej właściwości dla display.
grid-template-columns
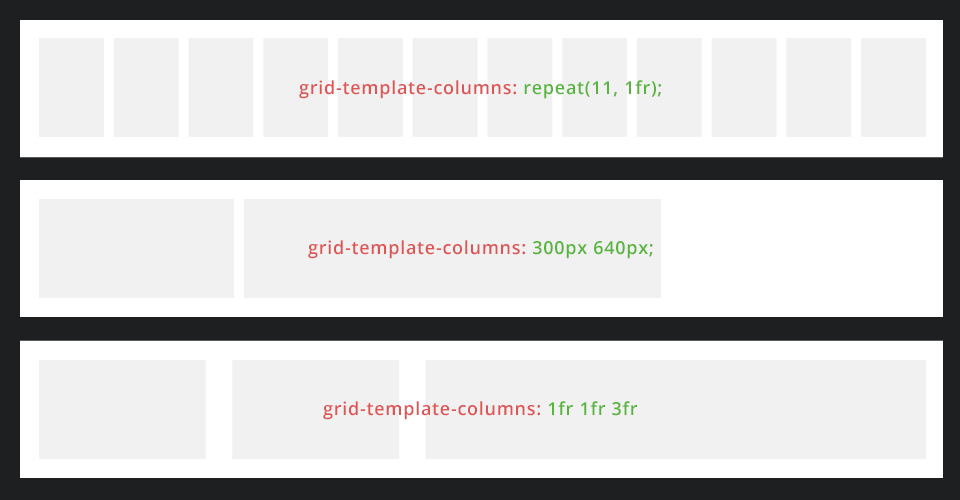
Przejdźmy teraz do grid-template-columns. Poprzez tą właściwość określamy na ile kolumn ma być podzielona nasza siatka. Relatywnie do tego jest również grid-template-rows, który określa liczbę wierszy szablonu. W powyższym przykładzie dla właściwości grid-template-columns, zdefiniowaliśmy własność repeat(11, 1fr), która oznacza, że posiadamy siatkę podzieloną na 12 części. Liczbę komórek / rzędów możemy definiować w następujące sposoby:
grid-template-columns: repeat(11, 1fr) – dzieli siatkę 12 kolumn, z której każda jest tej samej szerokości.
grid-template-columns: 300px 640px – dzieli siatkę na 2 kolumny, z której pierwsza ma 300px szerokości, a druga 640px.
grid-template-columns: 1fr 1fr 3fr – dzieli siatkę na 3 kolumny, dwie pierwsze mają 1/5 szerokości wiersza, a trzecia 3/5.

Efekt podzielenia siatki przy użyciu grid-template-columns.
Wartości można określać również przy użyciu innych jednostek np. procenty, wv, wh itd.
grid-gap
Ostatnim atrybutem, który opisaliśmy jest grid-gap. Jest to po prostu określenie, ile px odległości w pionie lub poziomie mają mieć komórki. W naszym przypadku w pionie przerwa wynosi 10px, a w poziomie 15px.
Obszary szablonu siatki
Element, który wyróżnia się tym, że przy określaniu wartości wychodzimy poza znany nam schemat nadawania własności. Pozwala nam to jednocześnie na bardzo szybką zmianę układu strony.
Z racji, że ten element odnosi się do elementów będących dziećmi naszego kontenera, użyłem tutaj właściwości grid-area oraz grid-column, które opisze w kolejnej części dotyczącej CSS Grid Layoutu.
W szybkim skrócie grid-area jest właściwością dzięki której oznaczamy nazwę danego obszaru szablonu np. grid-area: header dla headera, natomiast grid-column określa, jaki obszar siatki ma zostać zajęty przez komórkę np. grid-column 1/4.
Spójrzmy zatem na budowę kodu:

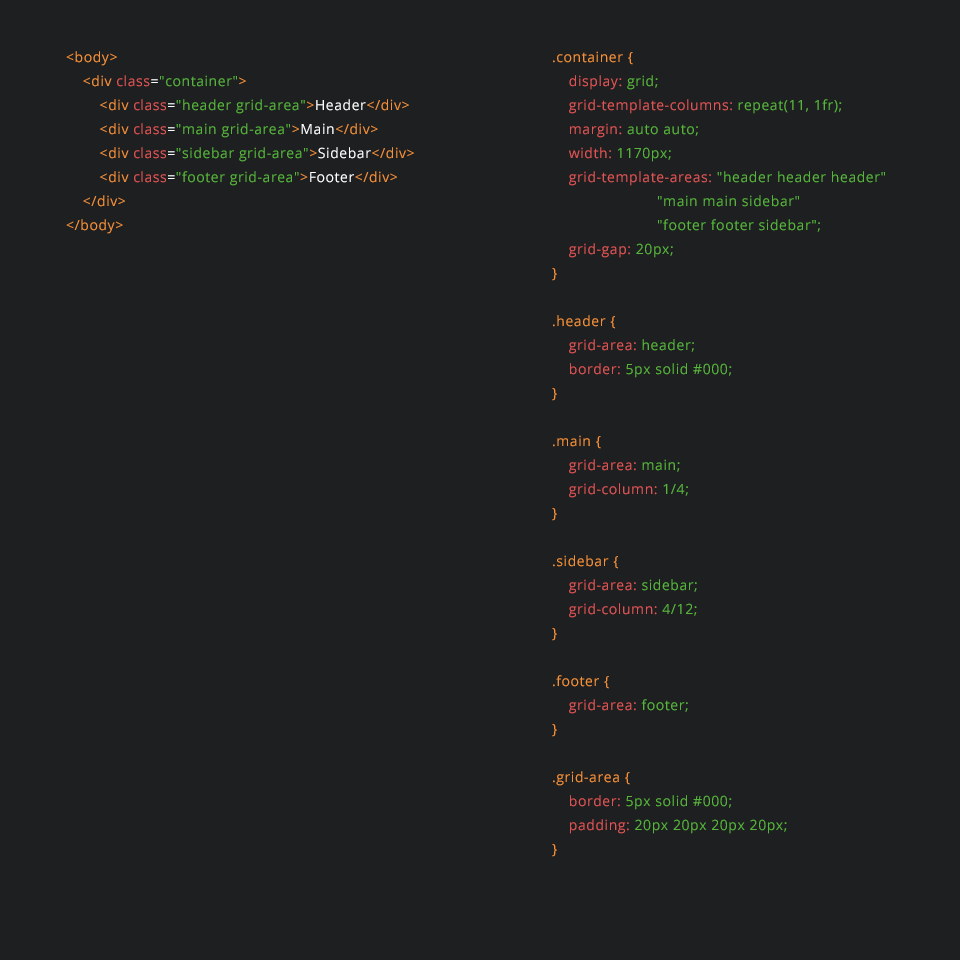
Przykładowy kod dla zastosowania obszarów siatki.
Przykładowy kod dla zastosowania obszarów siatki.Co zrobiliśmy?
W szkielecie strony utworzyliśmy standardowy układ strony – jakiś header, sidebar, miejsce na zawartość oraz stopkę. Każdy element został oznaczony klasą grid-area, która w moim przypadku służy tylko dodaniu ramki oraz marginesów. Dodatkowo, każdy z elementów dostał klasę odpowiadającą jego roli na stronie – np. stopka otrzymała klasę footer.
Tak – wszystkie te klasy istnieją jako tagi, ale na potrzebę artykułu pozwoliłem sobie na taką konstrukcję 🙂
Przejdźmy teraz do CSS-a – dla klasy header, nadaliśmy właściwość grid-area: header. Jest to bezpośrednie odniesienie się do klasy w szkielecie strony. Spójrzmy teraz na właściwość grid-template-areas. Stworzyliśmy bowiem coś, co można nazwać tekstowym szablonem strony. Zerknijmy na szablon, który stworzyłem:

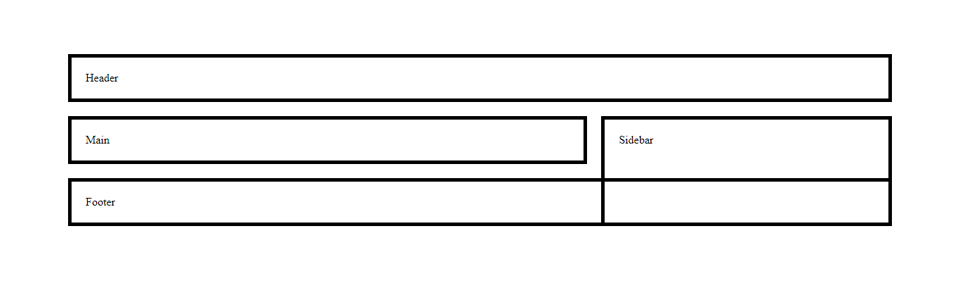
Szablon opisany w powyższym przykładzie.
Przyjrzyjmy się teraz układowi w formie tekstu, który zrobiliśmy dla grid-template-areas:
“header header header”
“main main sidebar”
“footer footer sidebar”
Możemy szybko dostrzec zależność pomiędzy kodem, a szablonem. Dla czystego przykładu działania, wprowadziłem małą zmianę:
“header header sidebar”
“main main sidebar”
“footer footer footer”
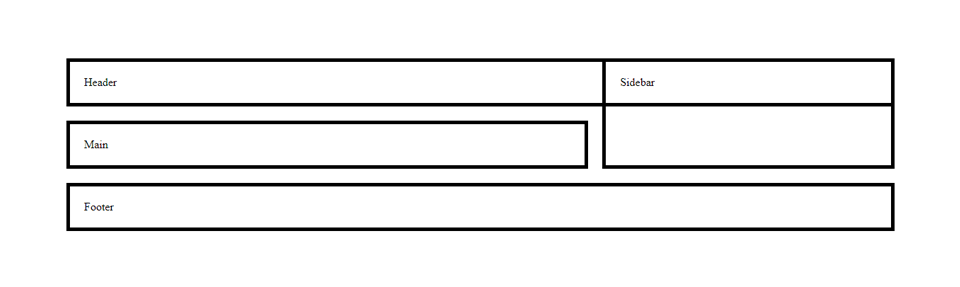
Zmieniliśmy tutaj położenie sidebaru (zamiast headera) oraz stopki (zamiast sidebar). Rezultatem tej zmiany będzie zmiana w szablonie:

Szablon po zmianach dla grid-template-areas.
Co się stało? Prostą podmiana własności, zmieniliśmy układ szablonu bez żadnego kombinowania i rozjeżdżania. CSS Grid Layout pozowała na dobrowolne przenoszenie elementów w obrębie utworzonej siatki, co uważam za naprawdę świetne narzędzie, bo niejednokrotnie zdarzyło mi się męczyć np. ze zmianą kolejności elementów w wersji mobilnej strony.
Tym krótkim wstępem zakończę pierwszą część artykułu – zachęcam do zapoznania się z tym narzędziem i porzuceniem Boostrapa 😉 W następnej części opiszę jak pracować z komórkami-dziećmi oraz jak można w prosty sposób wyrównywać elementy.





 Identyfikacja wizualna
Identyfikacja wizualna Materiały do druku
Materiały do druku Wydruk materiałów
Wydruk materiałów Strony firmowe
Strony firmowe Sklepy internetowe
Sklepy internetowe Landing page
Landing page Newslettery i e-mail marketing
Newslettery i e-mail marketing Domeny i hosting
Domeny i hosting Audyt SEO
Audyt SEO Pozycjonowanie sklepów
Pozycjonowanie sklepów Pozycjonowanie lokalne
Pozycjonowanie lokalne Facebook
Facebook Facebook Ads
Facebook Ads Instagram
Instagram Instagram Ads
Instagram Ads LinkedIn
LinkedIn LinkedIn Ads
LinkedIn Ads YouTube
YouTube Google+
Google+ Twitter
Twitter Pinterest
Pinterest Sieć wyszukiwania
Sieć wyszukiwania Sieć reklamowa
Sieć reklamowa Kampanie wideo
Kampanie wideo Remarketing
Remarketing Artykuły sponsorowane
Artykuły sponsorowane Marketing szeptany
Marketing szeptany Copywriting
Copywriting Blog
Blog Treści eksperckie
Treści eksperckie Fotografia biznesowa
Fotografia biznesowa Filmy reklamowe
Filmy reklamowe Szkolenia Google AdWords
Szkolenia Google AdWords Szkolenia Facebook Ads
Szkolenia Facebook Ads Szkolenia Google Analytics
Szkolenia Google Analytics Szkolenia Content Marketing
Szkolenia Content Marketing Szkolenia Social Media
Szkolenia Social Media